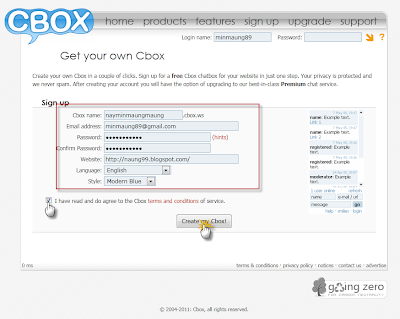
1.အ၇င္ဆံုး http://www.cbox.ws/ ကိုသြားလိုက္ပါ..။ျပီး၇င္ေအာက္မွာျပထားတဲ့ပံုေလးေတြအတိုင္း C-Box
တစ္ခုလုပ္ဖို့အတြက္အဆင့္ဆင့္လုပ္သြားလိုက္ပါ..
2.အေပၚကပံုအတိုင္းအေကာင့္ေဖာက္ျပီးျပီဆို၇င္ Username နဲ့ Password ကိုေတာ့မွတ္ထားဖို့လိုပါမယ္..။
ျပီး၇င္ Login ျပန္၀င္၇မွာျဖစ္ပါတယ္..။ေအာက္ကပံုအတိုင္း Login ၀င္ျပီးျပီဆို၇င္ေတာ့ Enter ေခါက္လိုက္
ပါ.။
3.အေပၚကအတိုင္းကုဒ္ကိုယူျပီးေတာ့မိမိတို့၇ဲ့ဘေလာ့မွာျပန္ထည့္ပါမယ္..။အ၇င္ဆံုးမိမိတို့၇ဲ့ဘေလာ့ကိုဖြင့္
လိုက္ပါ..။ျပီး၇င္ေအာက္ကပံုမွာျပထားတဲ့အတိုင္း Design ကိုသြားလိုက္ပါ..။ဘယ္လိုဆက္လုပ္၇မယ္ဆို
တာေတာ့ပံုေလးေတြနဲ့၇ွင္းျပေပးထားပါတယ္..
4.အေပၚကပံုအတိုင္း Add a Gadget ထဲမွာထည့္ျပီးျပီဆို၇င္ေတာ့ Edit Html ကိုသြားပါမယ္..။ျပီး၇င္
ေအာက္မွာေပးထားတဲ့ကုဒ္ေလးကို body { ၇ဲ့အေပၚမွာထည့္ေပးလိုက္ယံုပါပဲ..။
5.အ၇င္ဆံုးကီဘုတ္မွ Ctrl + F ကိုႏွိပ္ျပီး Edit Html ထဲက Template ထဲမွာ body { ကို၇ွာပါ.။ျပီး၇င္အ
ေပၚမွာေအာက္မွာေပးထားတဲ့ကုဒ္ေလးကိုထည့္ေပးလိုက္ပါ.။ျပီး၇င္ Save Template ကိုႏွိပ္လိုက္ယံုပါပဲ.။
ျပီး၇င္မိမိတို့၇ဲ့ C-Box ကိုၾကည့္လိုက္ပါ.။ေနာက္ခံ Background ေလးထည့္ျပီးသားျဖစ္သြားပါလိမ့္မယ္.။
ေအာက္ကကုဒ္ကို body { ၇ဲ့အေပၚတြင္ထည့္ေပးလိုက္ပါ.။
#cboxmain{ background:url(http://i117.photobucket.com/albums/o74/zwel/Avril-Lavigne-Photograph-C11800763c.jpg) center no-repeat; font-family: 'ZawGyi-One', ZawgyiOne, Zawgyi1, Trebuchet MS, Trebuchet, arial, verdana, sans-serif; } #cboxdiv{ font-family: 'ZawGyi-One', ZawgyiOne, Zawgyi1, Trebuchet MS, Trebuchet, arial, verdana, sans-serif; }
6.အနီနဲ့ျပထားတဲ့လင့္ကေတာ့မိမိတို့ထဲ့ခ်င္တဲ့ပံု၇ဲ့လင့္ပါ.။ပံုေတြကို Upload တင္ခ်င္တယ္ဆို၇င္ေတာ့
http://www.imageshack.us/ မွာတင္လို့၇ပါတယ္..။
အားလံုးပဲအဆင္ေျပၾကပါေစ....ေက်းဇူးတင္ပါတယ္ခင္ဗ်ာ....
























0 comments:
Post a Comment